以前_gif.jarバージョンをダウンロードした方は今回v2にアップデートされたので更新が必要です。
ShotbyDrop
皆さんこんにちは、今回は気まぐれで作ったソフトウェアですが、意外と需要がある可能性があるShotbyDropの説明・使い方について説明をこの記事で説明していこうと思います。
説明
ShotbyDropの簡単な流れを最初に説明していきます。
ShotbyDrop起動→Dropエリア出現→好きな写真をドラック&ドロップ→自動で軽量化→URL化→シェア可能に
このような流れで、このソフトウェアを使用することができます。
ShotbyDropの使い道
ShotbyDropの使い道を説明していきます。主に以下のような使い道があると僕は考えます。
・自身のWEBページやホームページに画像を掲載したい場合
・SNS等で写真情報を抹消して共有したいとき
・ローカルからは写真を消したいけど残しておきたいとき
以上のような使い道があります。
ShotbyDrop特徴
ShotbyDropにはいくつか隠れた機能が存在します。
1つ目は写真軽量化です。容量の大きい画像というものは自身のウェブページやホームページ等で掲載する際にはページのスピードを落とす原因となってしまいます。そのため、対象の画像を軽量化する必要があるのですが、ShotbyDropを使用することにより、自動で軽量化をしてくれます。詳しくいうと次世代フォーマットに変換してくれるという機能があります。
次世代フォーマットとはGoogleが開発したwebpという拡張子のファイルで、画像の品質は保ったまま、画像自体の容量を減らしてくれるWEB専用のフォーマットになります。
どのくらい軽量化?
大体僕が見てきた結果になりますが、元画像の容量の半分ほどにはなるとか思われます。
WEBPというフォーマットは対応していないブラウザがいくつか存在するようです。ですが、代表的なブラウザはすべて対応済みなので心配することはないかと思われます。また、透過画像もそのまま透過状態で表示してくれるのでおすすめです。
2つ目は画像情報を抹消してくれるという点です。この点はまだ開発段階なので、何とも言えませんが、実は画像というものは情報が盛りだくさんなファイルなのです。例えば有名なのは位置情報です。大抵は位置情報をオフにしておけば写真には残らないのですが、意図しなくても残る場合がるのです。ですが、ShotbyDropにドロップしてしまえば、情報を削除した状態で画像をアップロードしてくれます。そのため画像をアップロードしてその画像を共有すれば情報は抹消した状態になるため、あんしんしてSNSなどでアップロードできますね。※開発段階
3つ目は自身が保存しなくてもURLさえ共有してしまえば画像が表示されるという点です。この機能はDiscordやLINE等のチャットアプリ使用できます。
指定されたURLを共有するだけでOGPプレビューという機能を使用してまるで写真を投稿しているような状態を作ることができます。
4つ目は複数の画像に対応しているという点です。これは後ほど使い方の場所で説明をしますが、ドロップする際に1つの画像でも使うことができますが、一気に数十枚の画像をドロップしても順番に処理をしてくれます。
使い方
1.まずはShotbyDropを自身のコンピュータにダウンロードしましょう。
2.次にShotbyDrop_v3.jarと同じ場所に設定ファイルを置きます。
設定ファイルの取得方法
1.ZPWのダッシュボードのユーザプロフィールにアクセス
2.右下にあるAPIプロパティというURLをクリック
3.shotby.propertiesというファイルがダウンロードが完了したらShotbyDrop_v2.jarと同じ場所に設定ファイルを配置
3.ダウンロードしたソフトウェア(ShotbyDrop_v3.jar)というものをダブルクリックなどで起動をします。
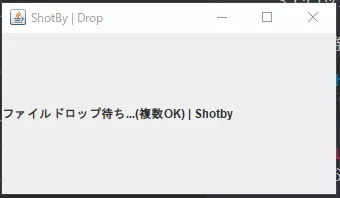
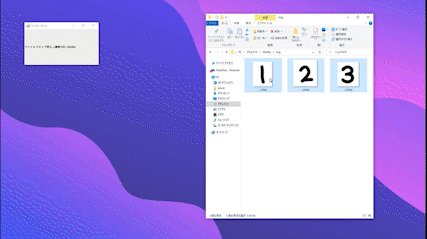
4.起動したら、以下のようなドロップエリアが現れ、「ドロップ待ち」と表示されるまで待ちます。

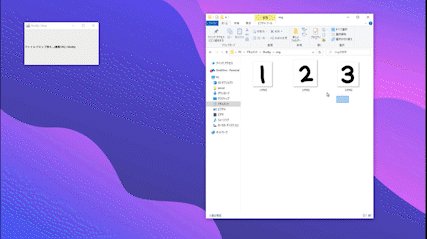
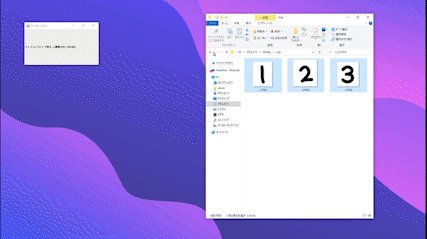
5.アップロードしたい写真をそのままこのドロップエリアにドラッグ&ドロップします。

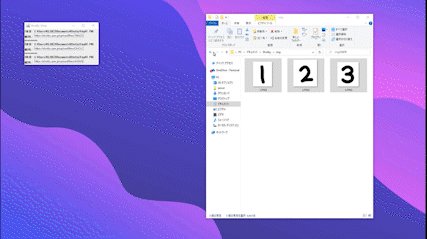
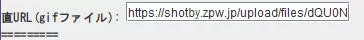
6.完了!アプロードが完了すると自動でURLが発行され、ブラウザでアップロードされた画像が表示されます。また、直接画像URLはDrop画面にコピーできる場所がありますのでそこからコピーをしてWEBサイト等でご使用ください。

ブラウザで表示されるURLは共有すると先ほどご紹介したOGPプレビューで画像がプレビューされます。
対応画像フォーマットは 「PNG/JEPG/JPG/WEBP/GIF」
対応OSは「WindowsOS/MacOS/LinuxOS(デスクトップ)」
是非ご利用ください。